Everyday Windows
A set of VR experiences foregrounding sociopolitical aspects of everyday sexism.
Sexism, harassment, abuse… They all have been historically regarded as personal issues, relegating them from the public discussion, and diverting attention of their status as sociopolitical systemic problems. We want to show the truth of how society as a whole contributes to the expansion of these issues and how it permeates the internal spheres of our lives.
Made in collaboration with Ilana Bonder.
The Windows
In order to portray the intimate circle where these issues are relegated, we took inspiration in Anne Laure Maison’s Tableaux d’Intimités. Creating a physical controller that resembles a dollhouse, we can use cutouts and backlights to convey the idea of prying behind the windows to observe what these women go through on different stages of their lifes (mostly cis-het, middle class).

Behind the windows
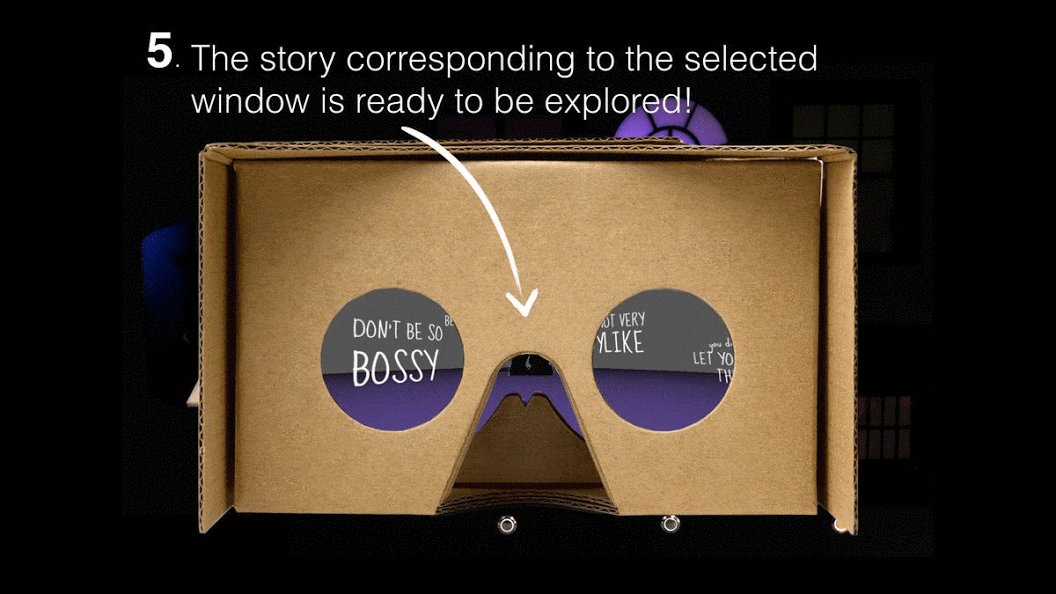
The audience is able to take a look into the selected window with a Google Cardboard headset. There, they are immersed in carefully designed VR scenes, filled with images portraying the different types of sexism inflicted by society. These scenes were created in three.js and rendered with the WebVR API.
The experience
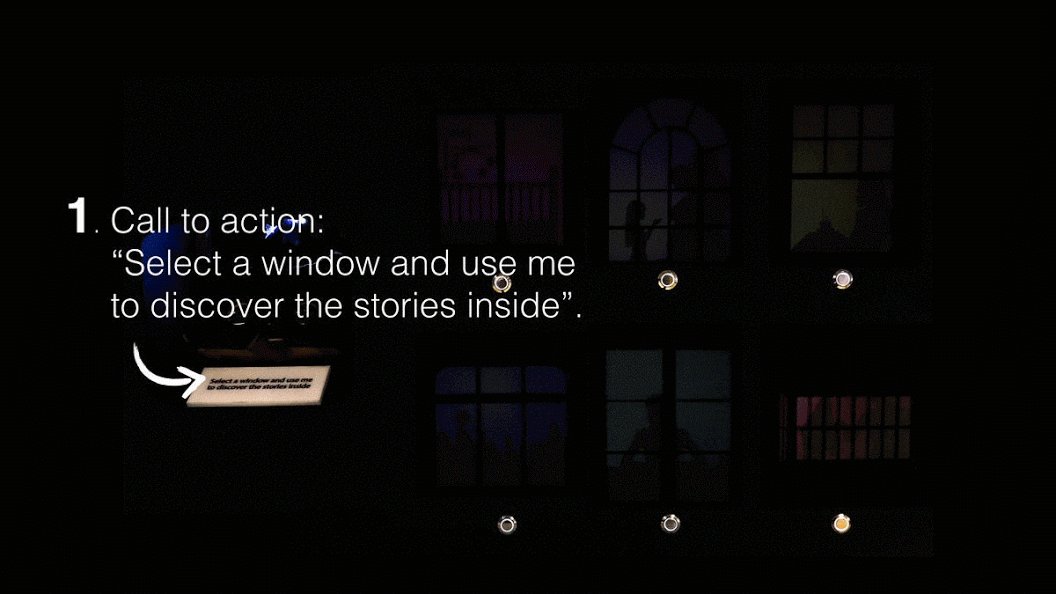
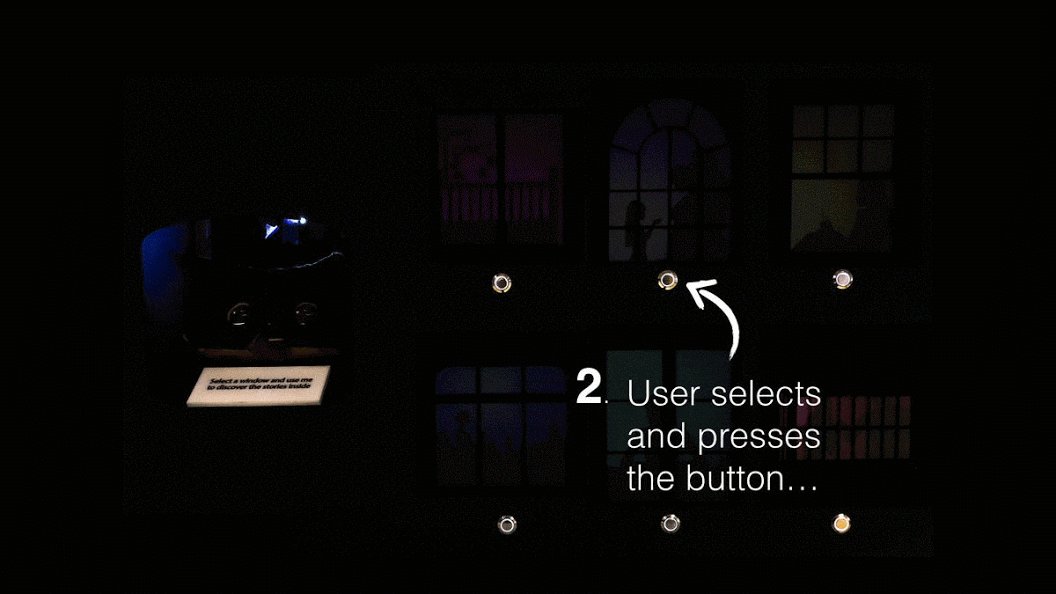
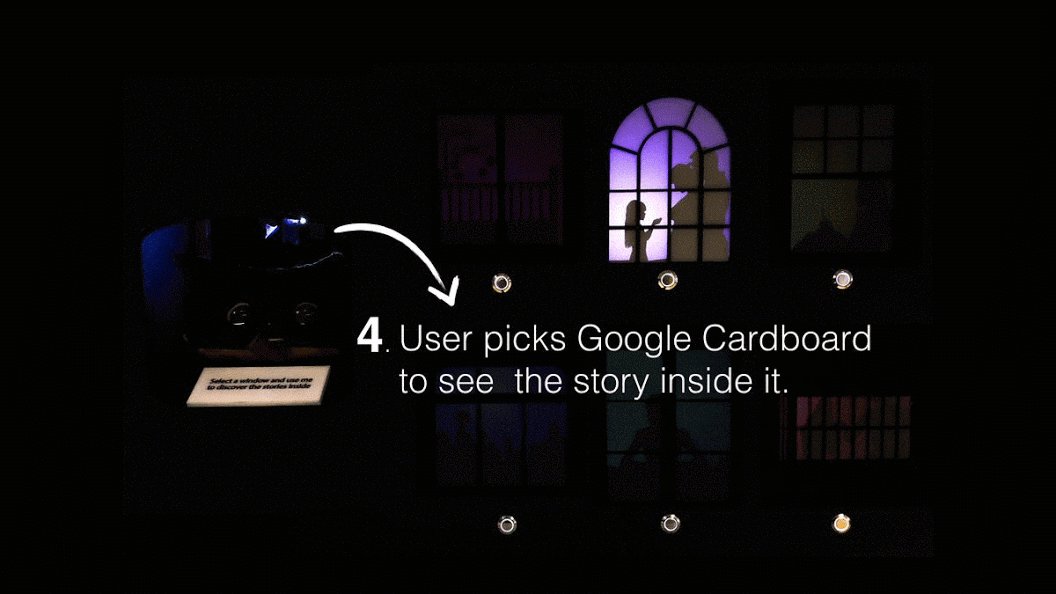
The users are prompted to select a window to immerse themselves in the stories each room tells. Powered by an Arduino MKR1000, the house connects via WebSockets to a Node server to inform the selection of the scene. The phones inside the headsets receive the information, changing the display and giving the audience full control of their experience. By making this part of the project browser-based, the audience can use their own phones without having to install any additional software, making it accessible to a wider public.